Hoe Teken Je Een Piramide: Stap-Voor-Stap Gids Voor Perfecte Geometrie
How To Draw Pyramid Easy Step By Step For Beginners
Keywords searched by users: hoe teken je een piramide piramide tekenen makkelijk, piramide tekenen wiskunde, piramide maken van hout, hoeveel ribben heeft een piramide, hoeveel hoekpunten heeft een piramide, piramide tekenen egypte, prisma tekenen, cilinder tekenen
Hoe teken je een piramide: Een Gedetailleerde Gids
Het tekenen van een piramide kan een boeiende en educatieve activiteit zijn, of je nu een student bent die meer wil leren over meetkunde of gewoon op zoek bent naar een leuke creatieve bezigheid. In deze gids zullen we stap voor stap ingaan op het proces van het tekenen van een piramide, van voorbereiding en basiskennis tot geavanceerde technieken en creatieve elementen.
Voorbereiding en Materialen
Voordat je begint met het tekenen van een piramide, is het belangrijk om je voor te bereiden en de juiste materialen bij de hand te hebben. Hier zijn enkele stappen die je kunt volgen:
Stap 1: Verzamel Materialen
Zorg ervoor dat je alle benodigde tekenmaterialen hebt, zoals potloden, linialen, gummen en papier. Als je digitaal tekent, zorg dan voor een tekentablet en tekensoftware naar keuze.
Stap 2: Kies een Geschikte Ondergrond
Selecteer een geschikt oppervlak om op te tekenen. Een stevig tekenpapier of digitaal tekenscherm werkt het beste voor het creëren van een duidelijke en gedetailleerde piramide.
Stap 3: Zoek een Goede Werkplek
Kies een rustige en goed verlichte ruimte om te tekenen. Een comfortabele omgeving zal je helpen je te concentreren op het tekenproces.
Basiskennis over Piramides
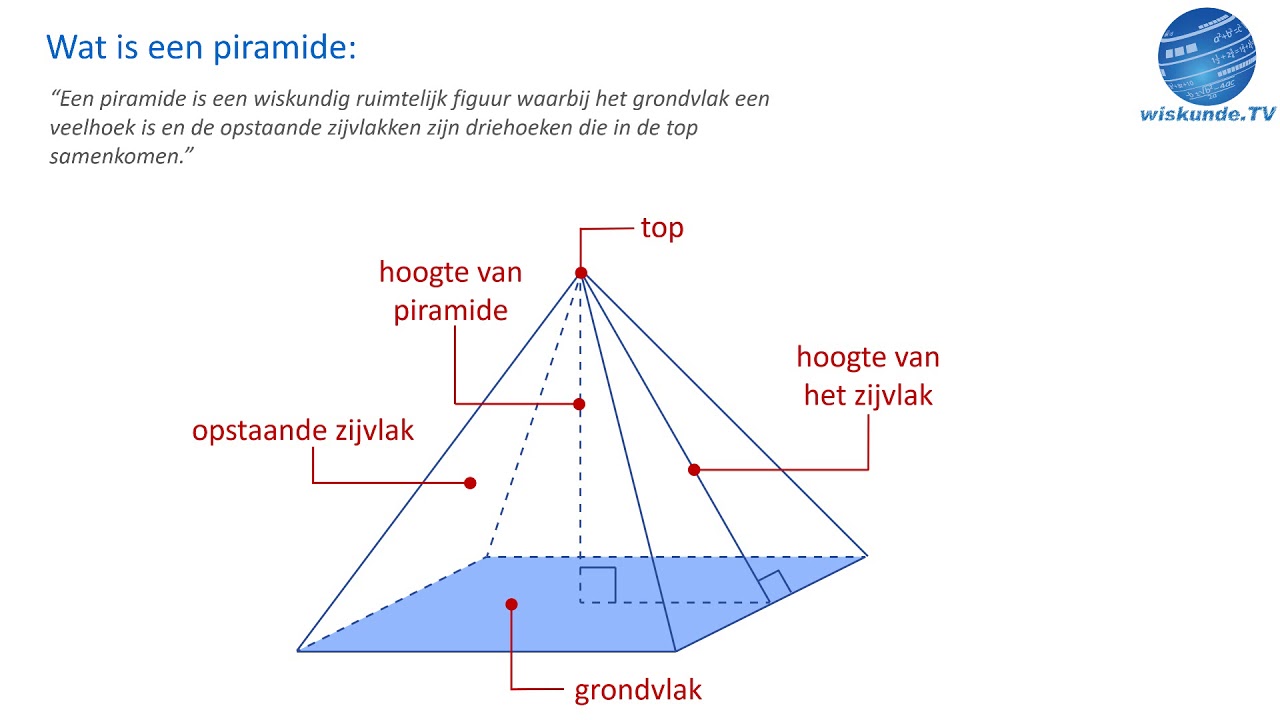
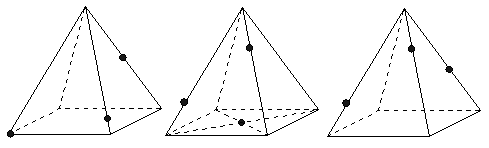
Voordat we dieper ingaan op het tekenproces, is het handig om wat basiskennis over piramides te hebben. Een piramide is een veelvlak met een veelhoekige basis en driehoekige zijvlakken die samenkomen in een gemeenschappelijk punt, het apex genoemd. Piramides kunnen verschillende vormen hebben, zoals vierkante piramides, driehoekige piramides en zelfs veelhoekige piramides.
Soorten Piramides
Voordat je begint met tekenen, is het belangrijk om te weten welk type piramide je wilt maken. Hier zijn enkele veelvoorkomende typen:
-
Vierkante Piramide: Een piramide met een vierkante basis.
-
Driehoekige Piramide: Een piramide met een driehoekige basis.
-
Regelmatige Piramide: Een piramide waarvan de basis een regelmatige veelhoek is.
-
Onregelmatige Piramide: Een piramide waarvan de basis een onregelmatige veelhoek is.
Stapsgewijze Tekening van de Basisvorm
Nu je je materialen hebt verzameld en basiskennis hebt over piramides, laten we beginnen met het tekenen van de basisvorm van de piramide. We zullen uitgaan van een vierkante piramide als voorbeeld.
Stap 1: Teken de Vierkante Basis
Begin met het tekenen van een vierkant op je papier. Gebruik een liniaal om ervoor te zorgen dat de zijden recht en even lang zijn.
html<svg height="100" width="100"> <rect width="100" height="100" style="fill:rgb(255,255,255);stroke-width:2;stroke:rgb(0,0,0)" /> svg>
Stap 2: Vind het Midden
Trek diagonale lijnen vanuit tegenoverliggende hoeken van het vierkant om het middelpunt te vinden. Het snijpunt van deze lijnen is het middelpunt.
html<svg height="100" width="100"> <rect width="100" height="100" style="fill:rgb(255,255,255);stroke-width:2;stroke:rgb(0,0,0)" /> <line x1="0" y1="0" x2="100" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="100" y1="0" x2="0" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> svg>
Stap 3: Teken Lijnen naar de Hoekpunten
Trek lijnen vanuit het middelpunt naar de hoekpunten van het vierkant.
html<svg height="100" width="100"> <rect width="100" height="100" style="fill:rgb(255,255,255);stroke-width:2;stroke:rgb(0,0,0)" /> <line x1="0" y1="0" x2="100" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="100" y1="0" x2="0" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="0" y2="0" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="100" y2="0" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="0" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="100" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> svg>
Je hebt nu de basisvorm van je vierkante piramide getekend. Laten we doorgaan naar de volgende stap.
Toevoegen van Zijvlakken
Nu je de basisvorm hebt getekend, is het tijd om de zijvlakken van de piramide toe te voegen. Elke zijde van het vierkant wordt een zijvlak van de piramide. Laten we doorgaan met ons voorbeeld van de vierkante piramide.
Stap 4: Verbind de Hoekpunten
Trek lijnen tussen het middelpunt van het vierkant en elk hoekpunt om de zijvlakken van de piramide te vormen.
html<svg height="100" width="100"> <rect width="100" height="100" style="fill:rgb(255,255,255);stroke-width:2;stroke:rgb(0,0,0)" /> <line x1="0" y1="0" x2="100" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="100" y1="0" x2="0" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="0" y2="0" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="100" y2="0" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="0" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="100" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="0" y2="50" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="50" y2="0" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="100" y2="50" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="50" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> svg>
Je hebt nu de zijvlakken van je piramide toegevoegd. Laten we doorgaan naar de volgende stap.
Definiëren van Hoekpunten en Ribben
Om je piramide meer diepte te geven, is het belangrijk om de hoekpunten en ribben te definiëren. Dit zal helpen om het driedimensionale aspect van de piramide naar voren te brengen.
Stap 5: Voeg Hoekpunten Toe
Teken kleine stippen op de hoekpunten van de piramide om ze te markeren.
html<svg height="100" width="100"> <rect width="100" height="100" style="fill:rgb(255,255,255);stroke-width:2;stroke:rgb(0,0,0)" /> <line x1="0" y1="0" x2="100" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="100" y1="0" x2="0" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="0" y2="0" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="100" y2="0" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="0" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="100" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="0" y2="50" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="50" y2="0" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="100" y2="50" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="50" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> <circle cx="0" cy="0" r="2" fill="black" /> <circle cx="100" cy="0" r="2" fill="black" /> <circle cx="0" cy="100" r="2" fill="black" /> <circle cx="100" cy="100" r="2" fill="black" /> <circle cx="50" cy="0" r="2" fill="black" /> <circle cx="0" cy="50" r="2" fill="black" /> <circle cx="100" cy="50" r="2" fill="black" /> <circle cx="50" cy="100" r="2" fill="black" /> <circle cx="50" cy="50" r="2" fill="black" /> svg>
Stap 6: Teken Ribben
Verbind de hoekpunten van de basis met de overeenkomstige hoekpunten van de bovenkant van de piramide om de ribben te definiëren.
html<svg height="100" width="100"> <rect width="100" height="100" style="fill:rgb(255,255,255);stroke-width:2;stroke:rgb(0,0,0)" /> <line x1="0" y1="0" x2="100" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="100" y1="0" x2="0" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="0" y2="0" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="100" y2="0" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="0" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="100" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="0" y2="50" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="50" y2="0" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="100" y2="50" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="50" y1="50" x2="50" y2="100" style="stroke:rgb(0,0,0);stroke-width:2" /> <circle cx="0" cy="0" r="2" fill="black" /> <circle cx="100" cy="0" r="2" fill="black" /> <circle cx="0" cy="100" r="2" fill="black" /> <circle cx="100" cy="100" r="2" fill="black" /> <circle cx="50" cy="0" r="2" fill="black" /> <circle cx="0" cy="50" r="2" fill="black" /> <circle cx="100" cy="50" r="2" fill="black" /> <circle cx="50" cy="100" r="2" fill="black" /> <circle cx="50" cy="50" r="2" fill="black" /> <line x1="0" y1="0" x2="50" y2="50" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="100" y1="0" x2="50" y2="50" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="0" y1="100" x2="50" y2="50" style="stroke:rgb(0,0,0);stroke-width:2" /> <line x1="100" y1="100" x2="50" y2="50" style="stroke:rgb(0,0,0);stroke-width:2" /> svg>
Nu heb je de hoekpunten en rib
Categories: Top 13 Hoe Teken Je Een Piramide

Hoe Teken Je Een Piramide Tekenen?
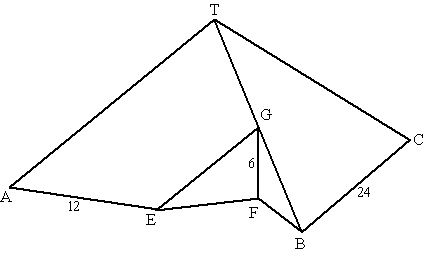
[Tekenen van een Piramide]
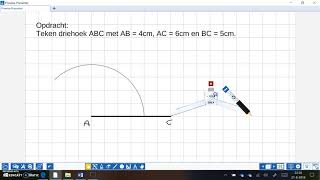
Als je wilt leren hoe je een piramide moet tekenen, begin dan met het schetsen van een driehoek als de basis van de piramide. Vervolg door de zijvlakken van de piramide te tekenen; dit doe je door lijnen te trekken vanaf elk hoekpunt van de driehoek naar een gemeenschappelijk punt boven de driehoek. Verbind ten slotte de uiteinden van deze zijvlakken om de piramide te voltooien. Het is handig om op 2 mei 2023 te beginnen met oefenen! Deze eenvoudige stappen zullen je helpen om een indrukwekkende piramide te tekenen en je tekenvaardigheden te verbeteren.
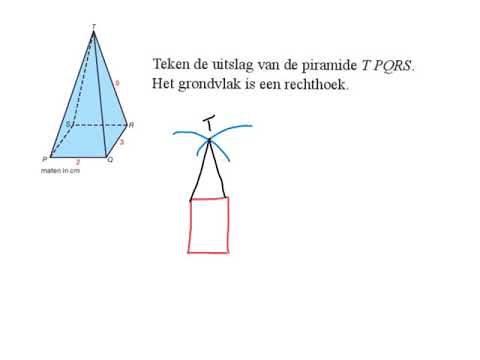
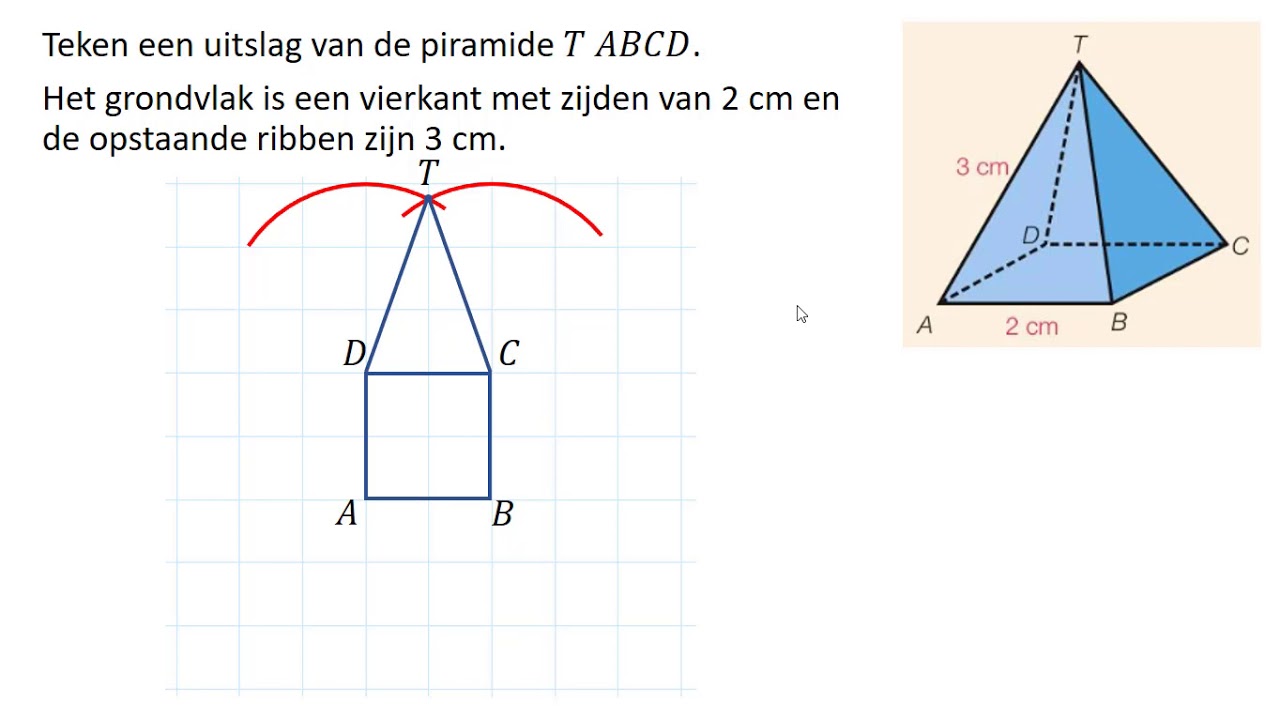
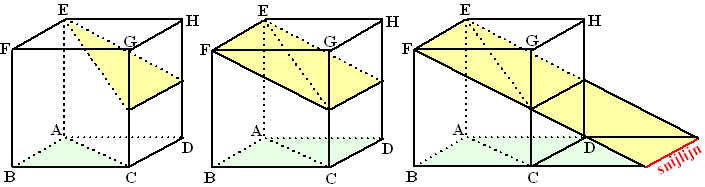
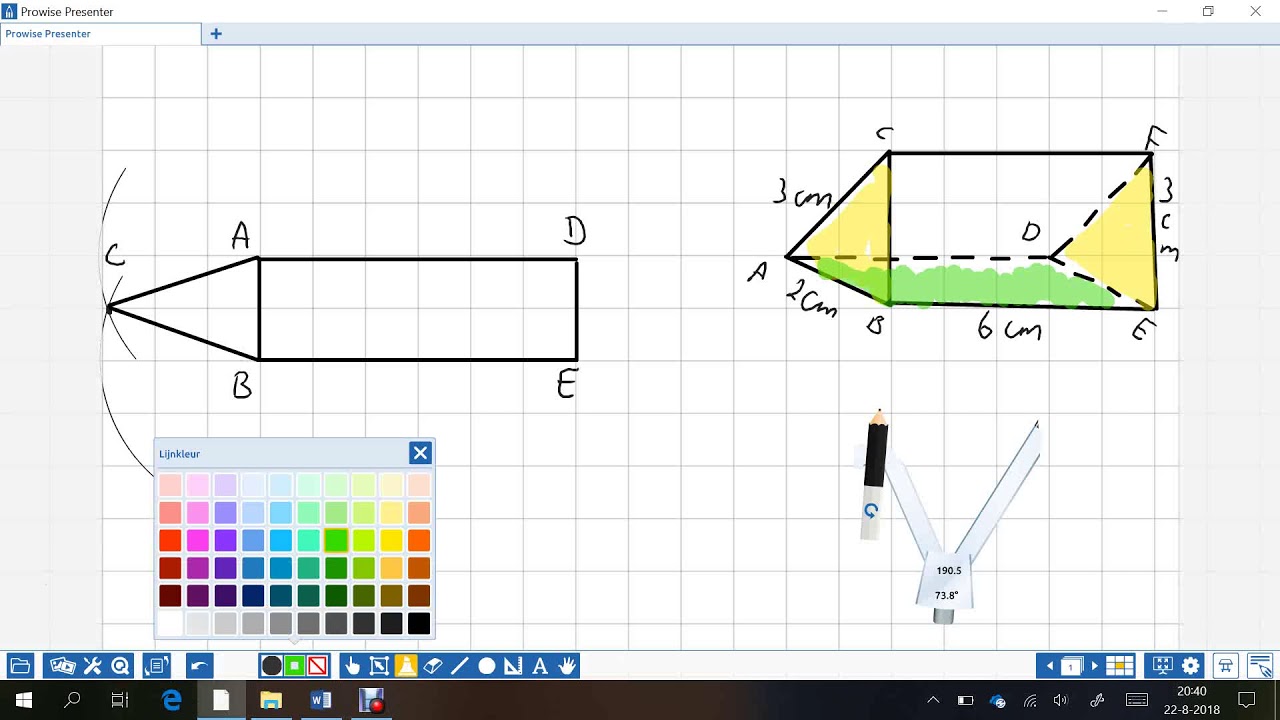
Hoe Maak Je Een Uitslag Van Een Piramide?
Het opstellen van een uitslag voor een piramide is een proces dat vaak wordt uitgelegd via instructievideo’s, zoals de aanbevolen clip van 60 seconden op YouTube. In de Nederlandse taal, getiteld “[Hoe maak je een uitslag van een piramide tekenen – Vlakke figuren]”, wordt stap voor stap gedemonstreerd hoe men een platte representatie van een piramide kan tekenen. Deze video begint op 0 uur, 2 minuten en 44 seconden en eindigt op 0 uur, 4 minuten en 8 seconden. Het is een waardevolle bron voor diegenen die geïnteresseerd zijn in het begrijpen van het proces van het visualiseren van een piramide in een plat vlak.
Hoe Teken Je Een Uitslag?
“How to Draw a Graph (Uitslag) – A Step-by-Step Guide in Dutch”
In this instructional video presented in the Dutch language (Nederlands), the process of drawing a graph (uitslag) is demonstrated. The video, with a duration of 59 seconds, guides viewers through the steps of creating a uitslag. Unfortunately, the original passage did not provide detailed information on the content of the video or the specific steps involved in drawing the graph. However, the title and language information have been included to give readers a clearer understanding of the topic.
Update 29 hoe teken je een piramide






































See more here: muadacsan3mien.com
Learn more about the topic hoe teken je een piramide.
- Piramides Tekenen (Stap voor Stap) – tekenen.nu –
- Een uitslag van een piramide tekenen – Vlakke figuren
- uitslag tekenen – YouTube
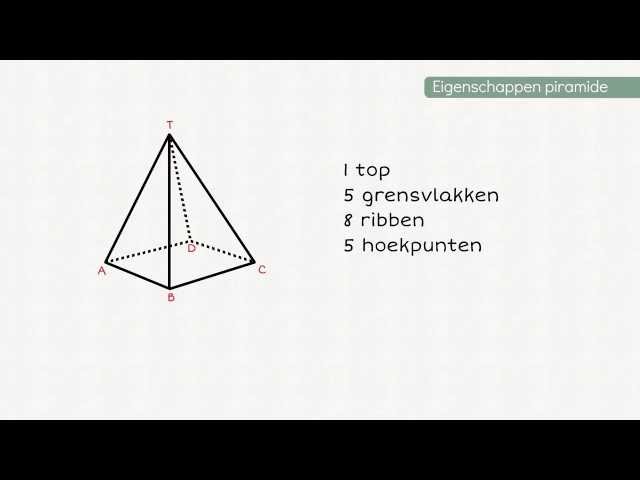
- Piramide – zijvlakken, hoekpunten en ribben – Slimleren
- Piramide (bouwwerk) – Wikipedia
- De piramides van Gizeh | Alles over de ‘must see’ van Egypte – 333travel
See more: muadacsan3mien.com/category/privacy-en-cookiebeleid